Mis à jour le 20 avril 2023
Inclusion numérique
Accessibilité numérique : l’importance des contrastes de couleurs et des typographies
Tout le monde ne distingue pas les couleurs de la même manière. Un contraste insuffisant entre le texte et l'arrière-plan peut entraîner des problèmes de lisibilité et de compréhension des contenus notamment pour les personnes ayant des déficiences et/ou handicaps visuels, qui altèrent la perception des couleurs etc... Il est primordial de choisir de bonnes combinaisons de couleurs et de choisir des typographies adaptées.

Le contraste de couleurs est la différence de luminosité entre les couleurs de premier et d'arrière-plan. Il doit être suffisant pour permettre une bonne compréhension des contenus.
Il est primordial de choisir de bonnes combinaisons de couleurs et de typographies lors de la conception de sites Web, ou d’applications numériques.
1. L'importance des contrastes dans l'accessibilité web
“L'accessibilité consiste à mettre le Web et ses services, à la disposition de tous les individus, quel que soit leur matériel ou logiciel, leur infrastructure réseau, leur langue maternelle, leur culture, leur localisation géographique, ou leurs aptitudes physiques ou mentales.” - Tim Berners-Lee, fondateur du Web
Pour faciliter l’accès aux informations à l’ensemble des internautes, il existe des règles standardisées pour l’accessibilité web préconisées par le W3C (World Wide Web Consortium) au niveau international : le WCAG 2.1 (Web Content Accessibility Guidelines).
Les directives d'accessibilité du contenu Web sont classées en trois niveaux d’accessibilité (A, AA et AAA). Ces niveaux imposent des rapports minimaux de contrastes entre la couleur du texte et celle du fond pour ainsi améliorer la lisibilité des contenus.
Niveau A (utilisation de la couleur)
La couleur n’est pas utilisée comme la seule façon de véhiculer une information, d’indiquer une action, ... Les personnes ayant une vision partielle ont souvent une vision des couleurs altérée donc n’auront pas accès à l’information si elle est indiquée seulement par une couleur.
Exemple : Dans un formulaire de contact la mention “champs obligatoires” est souvent indiquée avec à la fois une couleur, un texte, et une forme.
Niveau AA (contraste minimum)
À noter : Les rapports de contrastes sont écrits sous la forme [L1;L2] où L1 est la luminance de la couleur la plus claire et L2 de la couleur la plus sombre.
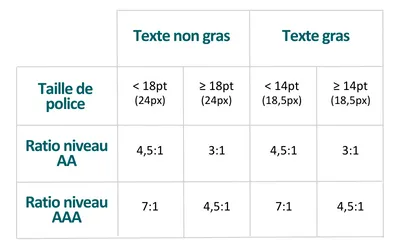
Les textes standards doivent avoir un ratio de contrastes d’au moins 4,5:1.
Quant aux grands textes, leur ratio de contraste doit être d’au moins 3:1, car jugés assez volumineux pour exiger un rapport de contraste plus faible.
Niveau AAA (contraste optimal)
Les textes standards doivent avoir un ratio de contrastes d’au moins 7:1.
Quant aux grands textes, leur ratio de contraste doit être d’au moins 4,5:1.
En bref:
source : WCAG
Pour résumer, sur le web, une couleur ne doit pas être utilisée comme seul moyen de véhiculer une information, et il est préconisé de choisir les couleurs qui offrent un bon contraste. Selon le WCAG le rapport de contraste idéal entre un texte son arrière-plan doit être d’au moins 7 à l’exception des grands textes où le contraste requis est de 4,5.
Exemples:



Pour tester chaque combinaison de couleurs et évaluer leur contraste, il existe de nombreux outils et extensions de navigateurs:
- WebAIM
- TPGi
- Contrast Finder
- Contrast ratio
- Adobe Color
- et bien d’autres…
Le WCAG préconise également des bonnes pratiques dans l'utilisation des typographies.
2. Le choix des typographies
En plus d’un contraste suffisant, les textes doivent respecter certaines règles pour optimiser l’accessibilité.
Rappel des termes importants:
-
La typographie (procédé de composition utilisant des caractères et formes) regroupe 5 grandes familles : SERIF (police à empattement), SANS SERIF (police sans empattement), CURSIVE, MANUSCRITE, DISPLAY (police fantaisie)
-
La police de caractère est un ensemble de même style, qui regroupe tous les caractères corps et graisse. Par exemple, Calibri.

Comment optimiser l’accessibilité des contenus?
Pour optimiser l’accessibilité des contenus textuels, il est idéal de:
-
hiérarchiser les contenus,
-
écrire des textes de 16 à 20px,
-
suivre les recommandations du WCAG, sur l’espacement :
-
Entre les lignes : au moins 1,5 fois la taille du texte
-
Entre les paragraphes : au moins 2 fois la taille du texte
-
Entre les lettres : au moins 0,12 fois la taille du texte
-
Entre les mots : au moins 0,16 fois la taille du texte
-
-
privilégier un texte aligné à gauche,
-
utiliser une typographie sans empattement et adaptée au web.
Il est essentiel de rendre ses contenus web accessibles et lisibles. Les normes du WCAG offrent des lignes directrices pour rendre les sites web accessibles, lisibles et compréhensibles à tous les utilisateurs. Choisir de bonnes combinaisons de couleurs et de bonnes typographies améliorera l'expérience utilisateur.
Pour aller plus loin, sources:
- Web Content Accessibility Guidelines (WCAG) 2.1 (w3.org)
- Comprendre le critère de réussite 1.4.3 : Contraste (minimum) | | WAI W3C
- G169 : Alignement du texte sur un seul côté | Techniques pour WCAG 2.0 (w3.org)
- Comprendre les directives pour l’accessibilité des contenus Web - Accessibilité | MDN (mozilla.org)
- Consignes relatives à la taille de police pour les sites Web réactifs (editorx.com)